VueWeekly.dev - Issue #18 - SFC style CSS variable injection + Component Libs & Design Systems
SFC style CSS variable injection (new edition)
This is an improved alternative of the previous version (
<style vars>as proposed in #226)
<template>
<div class="text">hello</div>
</template>
<script>
export default {
data() {
return {
color: 'red',
font: {
size: '2em'
}
}
}
</script>
<style>
.text {
color: v-bind(color);
/* expressions (wrap in quotes) */
font-size: v-bind('font.size');
}
</style>
Orbit v0.1.0

Square eCommerce's (formerly Weebly) Vue.js UI component library
Tailwind CSS v2.0 – Tailwind CSS

Today we're finally releasing Tailwind CSS v2.0, including an all-new color palette, dark mode support, and tons more!
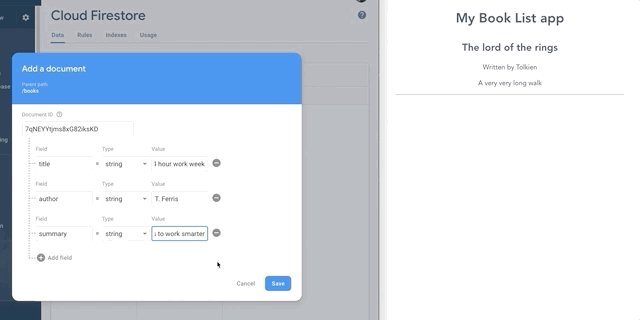
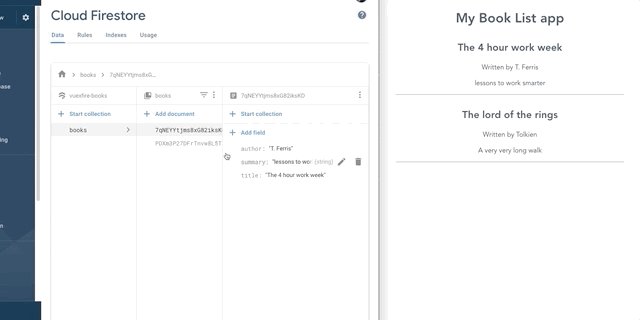
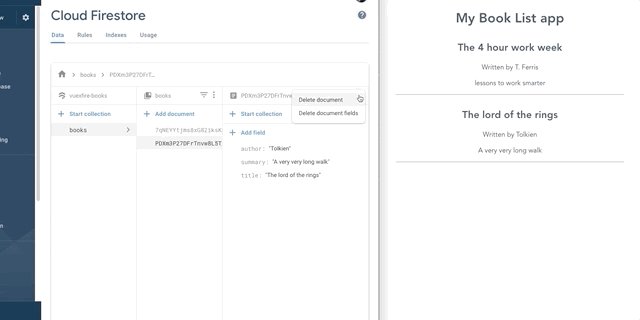
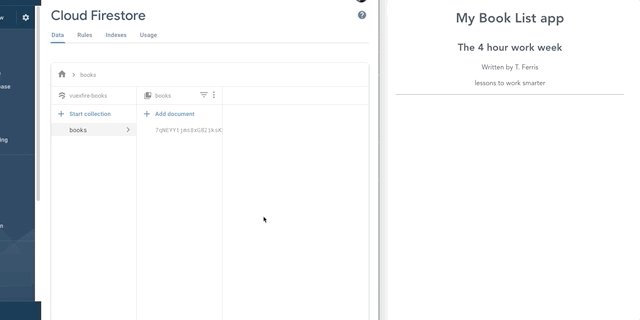
Use Vuexfire to simplify your application state management

One of the most common problems to solve when building a Vue.js project is state management. While Vuex is great, you always end up writting a ton of actions, mutations and getters. If your application backend is Firebase, Vuexfire can save you a lot of time and quite a few lines of code.
denali.design

Denali's themeable design system provides the ease of building with a framework without sacrificing your unique visual style.
VueUse RC 3

New Features - Starting with RC 1:
- 8 new functions pausableWatch, debouncedWatch, etc.
- New @vueuse/router package.
- Reviewed every function and refactored with more consistent and flexible APIs.
- New Guide docs.
- Event filter system.
- Bundle size report for each function
- Fulfilled JS Docs.
- Configurable global dependencies window, document, etc.
- isSupported for browsers compatibility check.
- Demo rewrites by @anteriovieira.
Vuex ORM Next
https://twitter.com/KiaKing85/status/1328324102667440129
vee-validate 4.0 for Vue 3 is out

# install with yarn
yarn add vee-validate@next
# install with npm
npm install vee-validate@next --save
From Vue to Nuxt: Server-side rendering in a nutshell

A couple of years ago, when the single-page apps were born, we moved server logic to the client-side. Yet, very quickly, we have realized that our websites keep getting bigger, which comes with worse performance. To speed them up, we made many improvements such as tree-shaking, bundling code, lazy loading, and server-side rendering, which I will take a closer look at.
In other news
Not so short note on aria-label usage – Big Table Edition – HTML Accessibility
Moving OkCupid from REST to GraphQL
A lot has been written about the benefits of moving from a REST API to a GraphQL API1. But let’s say that you’re already convinced. If you want to convert a site with millions of users, ensure that performance doesn’t suffer, and just really don’t want to screw it up: how do you do it?