VueWeekly.dev - Issue #11 - Big Releases - VeeValidate 4 Beta Released + Vectre Component Framework 🎁
Vectre

Vectre is a set of lightweight, simple and responsive Vue components based on Spectre CSS
- Clean, responsive and consistent design system
- Only about 14kb min+gzip (plus ~9kb Spectre CSS)
- Supports Typescript and TSX
- Improved performance of most components thanks to functional components
- Optimized for legacy browsers
- Focus on usability and rapid development
- Tree shaking
Create Medium Style Blog Theme with Nuxt JS
In this blog post with the power of Nuxt Content module and using the awesome Vuetify, we create a Medium-Styled blog site.
VeeValidate 4 beta has been released with Vue 3 support 🚀

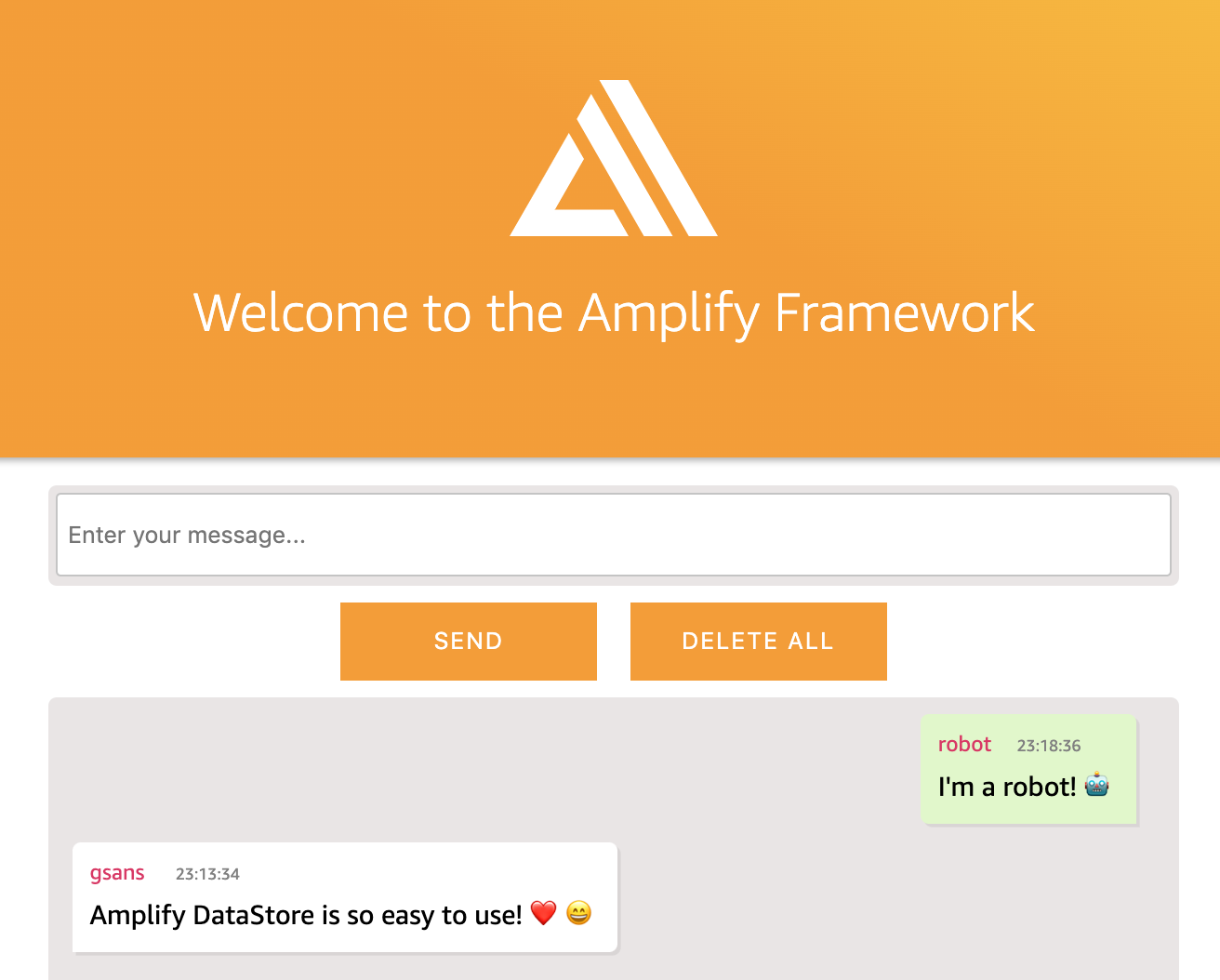
Offline-first made easy with GraphQL, Amplify DataStore and Vue

In this article, you will create Chatty, a chatroom Progressive Web App (PWA) that stores data on the device while offline, and synchronises in real-time with other devices when online using Amplify DataStore, GraphQL and Amazon DynamoDB.
JHipster Sample Vue App

This is a sample application created with JHipster, with the Vue.js blueprint.
JHipster is a development platform to quickly generate, develop, and deploy modern web applications and microservice architectures.
We support many frontend technologies, including Angular, React, and Vue. We even have mobile app support for Ionic and React Native! On the backend, we support Spring Boot (with Java or Kotlin), Micronaut, Quarkus, Node.js, and .NET. For deployment, we embrace cloud native principles with Docker and Kubernetes. Deployment support exists for AWS, Azure, Cloud Foundry, Google Cloud Platform, Heroku, and OpenShift.
How to build a job board using Django and Vue 3
In this tutorial series, I will show you how to build a job board from scratch.
The project will be split into two parts. One part for the employers where they can submit jobs and one part for the job seekers where they can find jobs and apply for them.
VueJS Global Video Release 🎉
https://twitter.com/vuejsamsterdam/status/1311643642654752768
5 Tips for Sharing code between NuxtJS Projects

Normally shared code is in the form of an npm package with importable components, and that can be done with Nuxt, but the thing about Nuxt is that it offers some lovely features that are exclusively tied to its directory structure, and it only allows for one such structure.
What if we want to share pages, layouts or components between projects? Let’s setup a sample project and walk through some ways to do that.
PrimeVue 3.0.0-rc.1

PrimeVue provides 60+ rich set of open source UI components for Vue 3 with stunning bootstrap, material and custom themes along with PrimeFlex css utilities, dashboards, icons, visual theme designer and more.
Creating a Vuex Todo App with full Typescript Support using Vue 3 Composition API in 5 minutes
Do you still need Vuex in Vue 3? In this video, we will be looking at the changes made to Vuex 4 and then using these concepts to create a todo using Vue 3's composition API with typescript support.
Vue.js Style Provider Pattern
I recently played around with the idea of using renderless provider components not only for data but for styles too. This pattern seems especially promising when it comes to building base components with style modifier props.
<template>
<BaseCard class="ArticleTeaser">
<BaseCardImage src="..." alt="...">
<BaseCardBody padding="['m', 'l@m']">
<!-- ... -->
</BaseCardBody>
</BaseCard>
</template>