Alpine.js Weekly #82
Alpine.js is now available on DefinitelyTyped, you can load them using npm install @types/alpinejs.
Hmm there’s now
@types/alpinejs(github.com/DefinitelyTyped/DefinitelyTyped/pull/58130)— Jesse Dobbelaere (@JesseDobbelaere) January 14, 2022
Tips
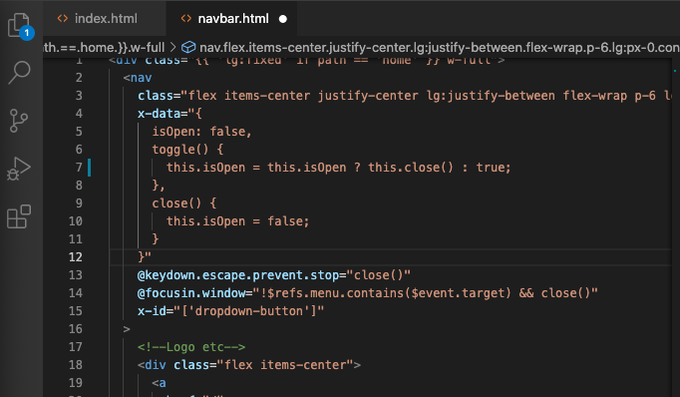
A quick gotcha with @Alpine_JS . Make sure to use this.close() in the x-data object. If it’s just close() then that’s window.close() and well…it’ll close the browser lol!
— Kyle Williams (@kylewcode) January 13, 2022
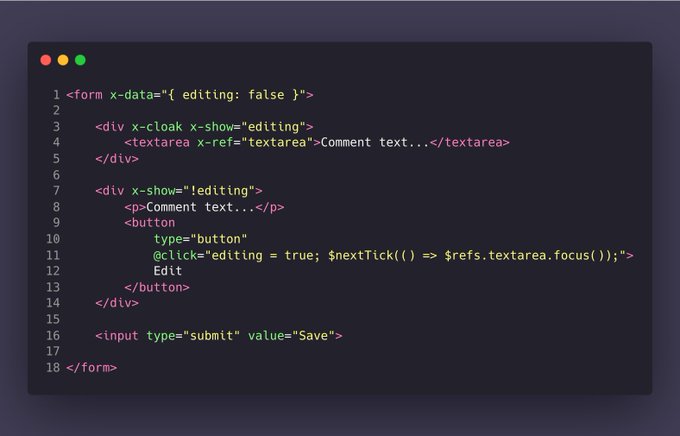
Alpine JS Tip💡
Use$nextTick()and refs to auto focus an input.@Alpine_JS #alpinejs #alpine_js
— Sean (@shornuk) January 11, 2022
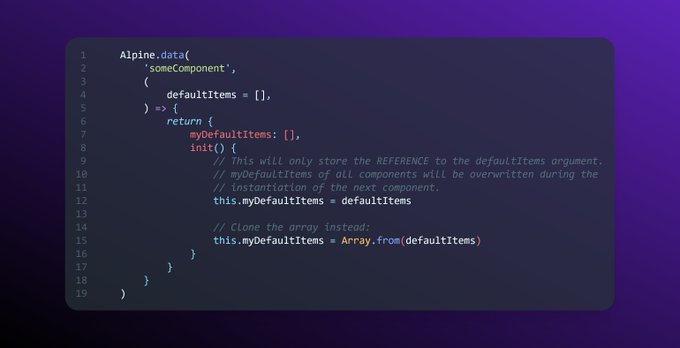
❗️A quick reminder that arrays are always passed by reference in Javascript, so be careful with passing array data into an @alpinejs component.
If you only assign the array argument instead of cloning it, every component instantiation may overwrite the items of the previous.
— Lupinity Labs | Freelance Software Development (@LupinityLabs) January 8, 2022
Made with Alpine.js
If you’ve got something to share with the Alpine.js community, you can submit your link or reach out to me on twitter @hugo__df.
Here are this week’s Alpine.js adopters:
- domain.io is built with Laravel, Livewire, and Alpine.js by @aoxborrow
- stragif.run is built using the TALL stack by @mathieuginod
- fffuel.co/ssspill is an SVG generator for a stylistic spill/melted effect built with Alpine by @ffffffuel
-
image2dots.glitch.me converts your images to dot pattern and is built with Alpine by @gregwolanski (source is avilable at glitch.com/~image2dots)
-
notioninvoice.com is built with Laravel, Livewire, Alpine and the Notion API by @farez
- the landing page of belltastic.com has recently been rebuilt with Alpine.js by @arukomp
Demos:
- VS Code Tabs with Tailwind and Alpine.js by @Mike_Andreuzza
- Simple pricing table with monthly/annual toggle with Alpine.js by @shornuk
- Wordle clone with Tailwind and Alpine by @shrutibalasa
- An Alpine component to filter a list of bands by selected genre by @bugbytesio
This newsletter supported by my GitHub Sponsors.
Articles & Tutorials
Rotating Sponsor Slots with Alpine, WordPress and ACF by @Joey_Farruggio
Code & Tools
v3.8.0
Features:
- new focus plugin (supersedes trap which is now deprecated)
Alpine.boundto retrieve Alpine bound attribute dataAlpine.bind()to allow global element bindingsAlpine.$data(el)to get the reactive data scope from any element