Alpine.js Weekly #62
Tips
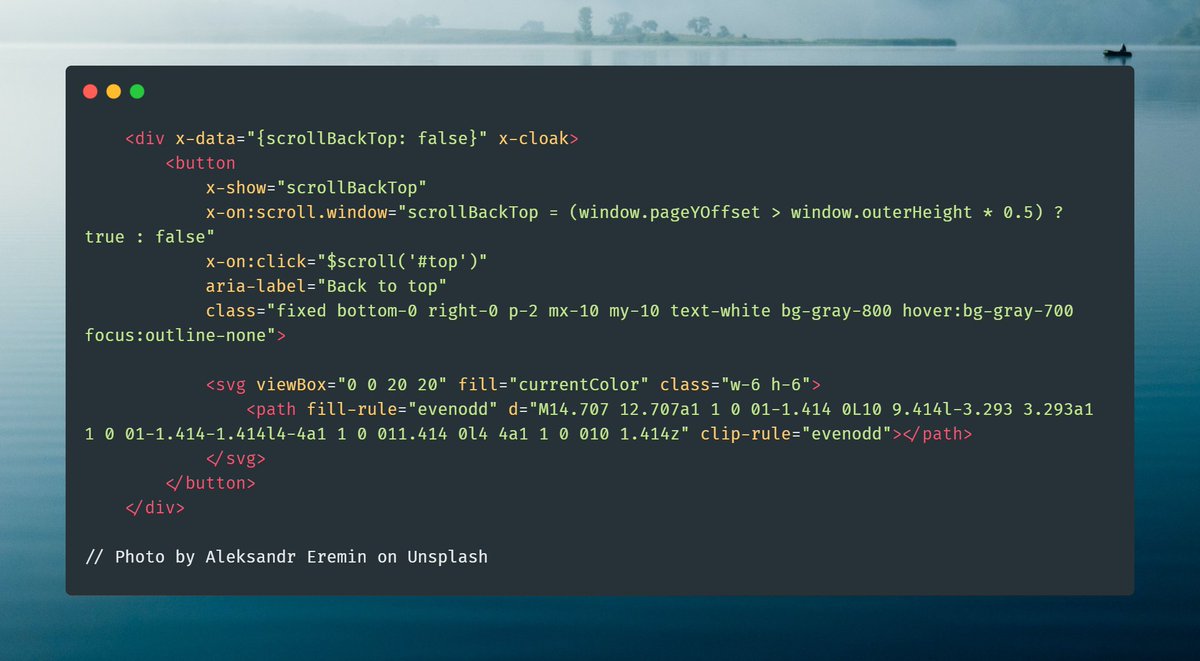
This is how you can create an easy scroll to top button with @Alpine_JS and @tailwindcss .
I have used Alpine Magic Helpers for a smooth effect, but if you don’t want to load another library, just replace $scroll(‘#top’) with scrollTo(0,0).
— Catalin Prodan (@prodics) May 26, 2021
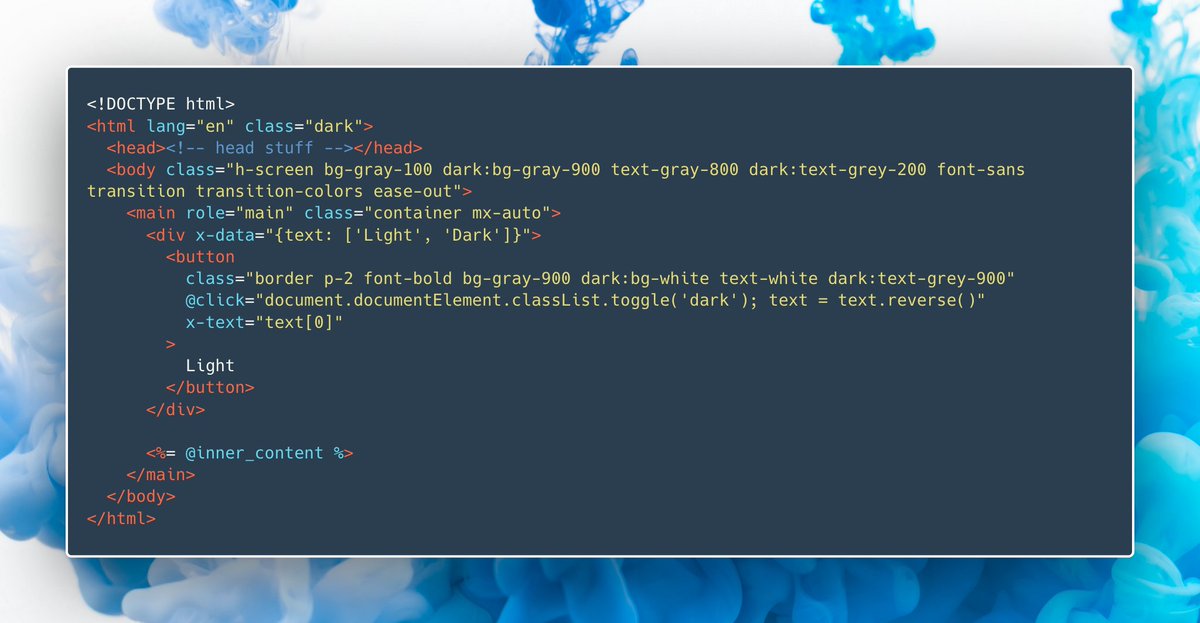
3 line dark mode toggle using @Alpine_JS and @tailwindcss.
— motch☀️ (@mitchhanberg) May 25, 2021
This newsletter supported by my GitHub Sponsors.
Made with Alpine.js
If you’ve got something to share with the Alpine.js community, you can submit your link or reach out to me on twitter @hugo__df.
Here are this week’s Alpine.js adopters:
- fiberline.com is built with Umbraco CMS, Ucommerce, TailwindCSS and AlpineJS by @skttl
- onotherplanets.com/ is built with Alpine.js by @kolokowalsky
- hallindavid.github.io/alpine-transition-preview/ by @david_hallin is built with Alpine
- phpast.com by @ryangjchandler is built with Alpine.js
- alpinetrails.netlify.app/alpineday-schedule.html, a version of the Alpine Day 2021 schedule in your local timezone by @ajitbohra is built with Alpine
- livialauber.com is built using Craft CMS, Alpine and Tailwind by @williamhibberd
- thesmiletheband.com is built with Alpine.js by @tstassin
Demos:
- Vertical tab with Alpine.js + Tailwind by @SmileSharks
- a Vercel style popover feedback form with Alpine.js by @surjithctly
- Mario Kart Tabs UI
- A custom Drupal ‘PasswordWithVisibilityToggle’ with Alpine that matches the gov.uk a11y and functionality requirements by @philw_
- Datepicker with inline editing using AlpineJS by @TwComponents
Articles & Tutorials
Accessible Dropdown Navigation with Tailwind CSS and Alpine by @davidhellmann
For more posts like these, you can join the Alpine.js Development Subscription, it’s a great way to support the newsletter and get early access to Alpine.js content.
Code & Tools
If you haven’t checked out alptail.com by Daniel Palmer it’s a collection of of open-source UI components, using Tailwind and Alpine.
Adopter Reactions
Alpine.js is such a beautiful tool.
— Gilbert (@soundly_typed) May 24, 2021