Web in May - The Newsletter by Agney
and that was May..
Last week I was pair programming with a friend when he said JavaScript as language needs to evolve a lot more. Well, what are some of the features you want to see, I asked him amused. That’s when he talked about how the last version of JavaScript was ES6 and that was so long ago. I can even recite all of them, because I have learned it for the interviews he continued.
Since you are reading this newsletter, you probably know this. But ES6 was absolutely not the last version of JavaScript. It was a major shift in the feature release cycle and largest bunch of features to be released in recent times. But the rest of releases have just been spread over time and much smoother.
| Edition | Official name | Date published |
|---|---|---|
| ES12 | ES 2021 | Release Candidate Stage |
| ES11 | ES2020 | June 2020 |
| ES10 | ES2019 | June 2019 |
| ES9 | ES2018 | June 2018 |
| ES8 | ES2017 | June 2017 |
| ES7 | ES2016 | June 2016 |
| ES6 | ES2015 | June 2015 |
| ES5.1 | ES5.1 | June 2011 |
| ES5 | ES5 | December 2009 |
| ES4 | ES4 | Abandoned |
| ES3 | ES3 | December 1999 |
| ES2 | ES2 | June 1998 |
| ES1 | ES1 | June 1997 |
Each of these releases contain proposals that reach the fourth stage and approved by the TC39 committee - See entire process
- The Complete ECMAScript 2015-2019 Guide
- Modern Javascript: Everything you missed over the last 10 years
Next time, when interviewers start bothering you about ES6, talk to them about upcoming features in ES2021 and how it is going to turn your workflow around.
Releases
- Web Containers - Google in their IO last week introduced Web Container for Chrome by which we can run NodeJS in the browser. The speed at which Stackblitz can install and run NodeJS dependencies is just 🤯.
- Bootstrap 5 - After lots of time spent on Alphas and Betas, Bootstrap v5 is here with redesigned elements like Accordion, Form etc. One of the major changes is how Bootstrap is embracing logical properties in CSS.
- Github Elements - Github discusses their process of using and open sourcing web components. They have also released an open source collection of these elements.
- Internet Explorer. 16 August 1995 - 15 June 2022 - I know this is the releases section, but this is as important. Edge now comes with a IE compatibility support, so you can use that for legacy applications and Edge for everything else.
- MDN Plus - A new premium service with monthly technical deep dives written by industry experts and powerful new features to personalize your MDN experience.
Tutorials
- The new responsive - Una Kravets shows us how we tend to narrow down the definition to ‘responsive’ web by just focusing on window sizes.
- Under Engineered Select Forms - As a developer who has been doing this for time, whenever I see a select in the design, I instinctively reach for
react-select. Even if the library got the accessibility and usage right, browsers won’t come around to auto filling them. This tutorial focuses on styling your selects to look good so you don’t have to feel like swapping it out (it might sound easy) - Modern CSS Pseudo Selectors - There are several new CSS pseudo selectors that are now available in browsers. My favourites being
any-linkandfocus-within. - Justify Content & Align Items - It’s a very common joke within the community that nobody knows the values of
justify-contentandalign-items, you just try some, get some. Josh tries to demystify both properties and how they work. Also checkout the new Flex explorer in Chromium based devtools. - Learn CSS - web.dev - web.dev now has a complete tutorial on CSS.
Most creative JS hack I’ve seen in a while 😆 Uses ES6+
Proxyto implementwww(h/t @shuding_)

GitHub - justjavac/proxy-www: 学会 Proxy 就可以为所欲为吗?对,学会 Proxy 就可以为所欲为!
学会 Proxy 就可以为所欲为吗?对,学会 Proxy 就可以为所欲为!. Contribute to justjavac/proxy-www development by creating an account on GitHub.
In the Spotlight 🔦
Container Queries
CSS has an upcoming feature named Container Queries that is currently available under a flag in Chrome Canary (very exclusive! Ik). Why are we talking about such a feature then?
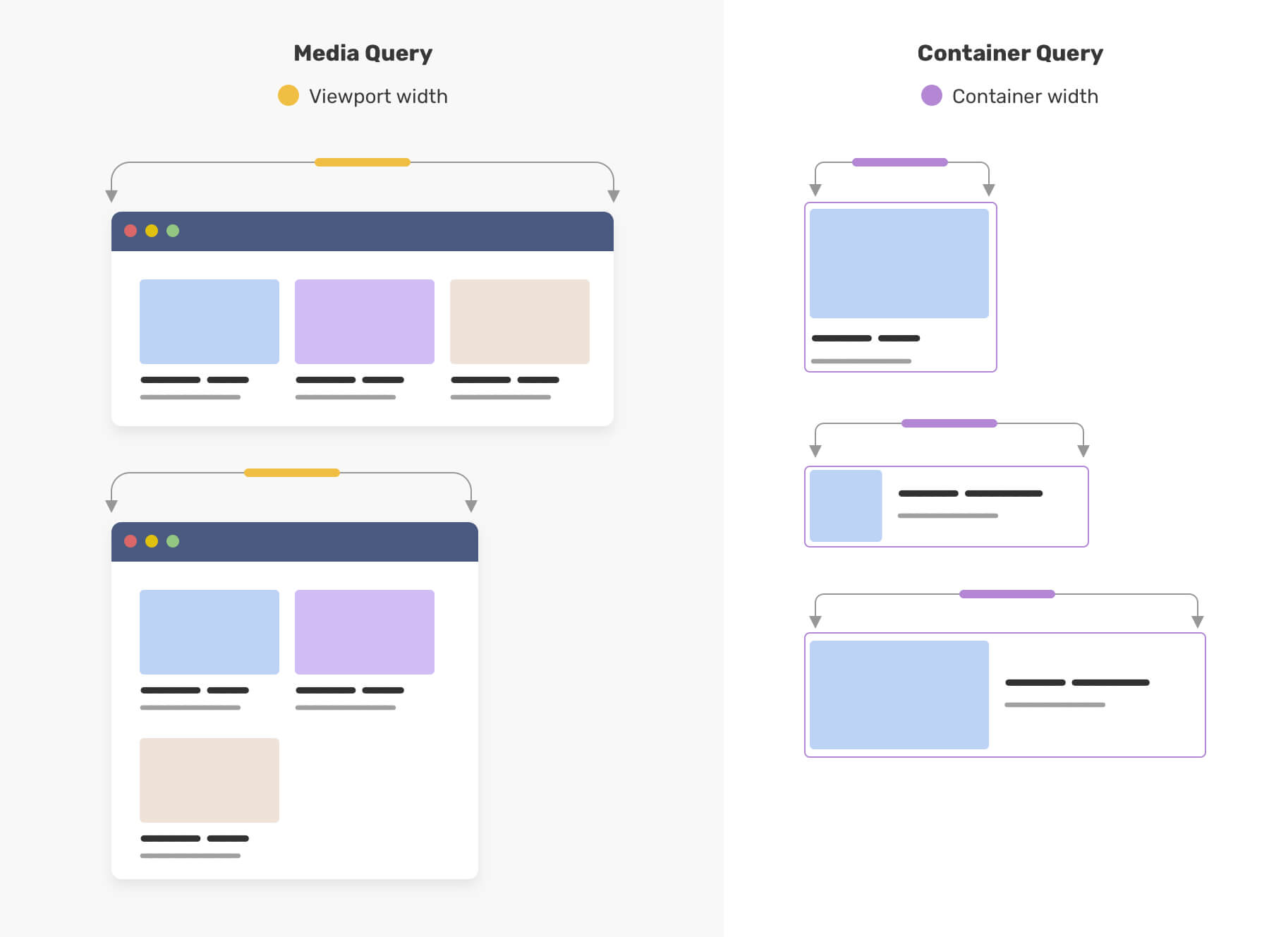
We already have media queries that lets us adopt CSS queries to a range of viewport size. Container Queries allows us to adapt our CSS queries with the container it is nested in. So the screen doesn’t have to be large or small, you can immediately use container queries to adapt your component to the space it is displayed in.

The above visualisation is from an amazing explained from Ahmad Shadeed - Original Post

Say Hello To CSS Container Queries - Ahmad Shadeed
Let’s learn about how CSS container queries work with lots of examples and use-cases.
Product Discoveries
- DOM Events - Learn about the DOM Event system through exploration
crazy how far has progressed since i last checked it out. remember @bruno_simon’s website? you can do this in react w/ so little code. 🤩 @StockHuman made this demo. fullscreen: sandbox:
https://ebr0x.csb.app/

GitHub - pmndrs/use-cannon: 👋💣 physics based hooks for @react-three/fiber
👋💣 physics based hooks for @react-three/fiber. Contribute to pmndrs/use-cannon development by creating an account on GitHub.

Raycast vehicle - CodeSandbox
Using use-cannon / cannon-es to implement a raycast vehicle.
In Other News
- URL Lengthener - You are used to URL shorteners, this one’s the opposite. How it does it entirely on the client is also a fascinating read.
- Coinbase transition to React Native - Coinbase details their journey to port apps to React Native, what they have learned and gained from the experience.
- Curl Critics - Daniel Stelberg, tongue in cheek lists various opinions from people undermining his effort as a CURL maintainer (Thanks for all the work you do! 🎉)
- How TikTok Is Changing Starbucks - Did you know there were a category of influencers called Starbucks Influencers who recommended custom drinks? yeah! me neither.
- Reimagining video infrastructure to empower YouTube - Youtube blog on their infrastructure to serve millions of videos every second.
Looking Ahead
- JSNation - June 9-11 - Do checkout the speakers list on this one.
- NextJS Conf - June 15 - Check this site out, you’re surely watching the conference anyway.

